Внешние скрипты, порядок исполнения
Если JavaScript-кода много – его выносят в отдельный файл, который подключается в HTML:

Здесь /path/to/script.js – это абсолютный путь к файлу, содержащему скрипт (из корня сайта).
Браузер сам скачает скрипт и выполнит.
Можно указать и полный URL, например:

Вы также можете использовать путь относительно текущей страницы. Например, src="lodash.js" обозначает файл из текущей директории.
Чтобы подключить несколько скриптов, используйте несколько тегов:

Как правило, в HTML пишут только самые простые скрипты, а сложные выносят в отдельный файл.
Браузер скачает его только первый раз и в дальнейшем, при правильной настройке сервера, будет брать из своего кеша.
Благодаря этому один и тот же большой скрипт, содержащий, к примеру, библиотеку функций, может использоваться на разных страницах без полной перезагрузки с сервера.
src, то содержимое тега игнорируется.В одном теге SCRIPT нельзя одновременно подключить внешний скрипт и указать код.
Вот так не сработает:

Нужно выбрать: либо SCRIPT идёт с src, либо содержит код. Тег выше следует разбить на два: один – с src, другой – с кодом, вот так:

Асинхронные скрипты: defer/async
Браузер загружает и отображает HTML постепенно. Особенно это заметно при медленном интернет-соединении: браузер не ждёт, пока страница загрузится целиком, а показывает ту часть, которую успел загрузить.
Если браузер видит тег <script>, то он по стандарту обязан сначала выполнить его, а потом показать оставшуюся часть страницы.
Например, в примере ниже – пока все кролики не будут посчитаны – нижний <p> не будет показан:

Такое поведение называют «синхронным». Как правило, оно вполне нормально, но есть важное следствие.
Если скрипт – внешний, то пока браузер не выполнит его, он не покажет часть страницы под ним.
То есть, в таком документе, пока не загрузится и не выполнится big.js, содержимое <body> будет скрыто:

И здесь вопрос – действительно ли мы этого хотим? То есть, действительно ли оставшуюся часть страницы нельзя показывать до загрузки скрипта?
Есть ситуации, когда мы не только НЕ хотим такой задержки, но она даже опасна.
Например, если мы подключаем внешний скрипт, который показывает рекламу или вставляет счётчик посещений, а затем идёт наша страница. Конечно, неправильно, что пока счётчик или реклама не подгрузятся – оставшаяся часть страницы не показывается. Счётчик посещений не должен никак задерживать отображение страницы сайта. Реклама тоже не должна тормозить сайт и нарушать его функциональность.
А что, если сервер, с которого загружается внешний скрипт, перегружен? Посетитель в этом случае может ждать очень долго!
Вот пример, с подобным скриптом (стоит искусственная задержка загрузки):

Что делать?
Можно поставить все подобные скрипты в конец страницы – это уменьшит проблему, но не избавит от неё полностью, если скриптов несколько. Допустим, в конце страницы 3 скрипта, и первый из них тормозит – получается, другие два его будут ждать – тоже нехорошо.
Кроме того, браузер дойдёт до скриптов, расположенных в конце страницы, они начнут грузиться только тогда, когда вся страница загрузится. А это не всегда правильно. Например, счётчик посещений наиболее точно сработает, если загрузить его пораньше.
Поэтому «расположить скрипты внизу» – не лучший выход.
Кардинально решить эту проблему помогут атрибуты async или defer:
- Атрибут
async -
Поддерживается всеми браузерами, кроме IE9-. Скрипт выполняется полностью асинхронно. То есть, при обнаружении
<script async src="...">браузер не останавливает обработку страницы, а спокойно работает дальше. Когда скрипт будет загружен – он выполнится. - Атрибут
defer -
Поддерживается всеми браузерами, включая самые старые IE. Скрипт также выполняется асинхронно, не заставляет ждать страницу, но есть два отличия от
async.Первое – браузер гарантирует, что относительный порядок скриптов с
deferбудет сохранён.То есть, в таком коде (с
async) первым сработает тот скрипт, который раньше загрузится:
А в таком коде (с
defer) первым сработает всегда1.js, а скрипт2.js, даже если загрузился раньше, будет его ждать.
Поэтому атрибут
deferиспользуют в тех случаях, когда второй скрипт2.jsзависит от первого1.js, к примеру – использует что-то, описанное первым скриптом.Второе отличие – скрипт с
deferсработает, когда весь HTML-документ будет обработан браузером.Например, если документ достаточно большой…

…То скрипт
async.jsвыполнится, как только загрузится – возможно, до того, как весь документ готов. Аdefer.jsподождёт готовности всего документа.Это бывает удобно, когда мы в скрипте хотим работать с документом, и должны быть уверены, что он полностью получен.
async вместе с deferПри одновременном указании async и defer в современных браузерах будет использован только async, в IE9- – только defer (не понимает async).
async/defer – только для внешних скриптовАтрибуты async/defer работают только в том случае, если назначены на внешние скрипты, т.е. имеющие src.
При попытке назначить их на обычные скрипты <script>…</script>, они будут проигнорированы.
Тот же пример с async:

При запуске вы увидите, что вся страница отобразилась тут же, а alert из внешнего скрипта появится позже, когда загрузится скрипт.
Большинство современных систем рекламы и счётчиков знают про эти атрибуты и используют их.
Перед вставкой внешнего тега <script> понимающий программист всегда проверит, есть ли у него подобный атрибут. Иначе медленный скрипт может задержать загрузку страницы.
Для продвинутого читателя, который знает, что теги <script> можно добавлять на страницу в любой момент при помощи самого javascript, заметим, что скрипты, добавленные таким образом, ведут себя так же, как async. То есть, выполняются как только загрузятся, без сохранения относительного порядка.
Если же нужно сохранить порядок выполнения, то есть добавить несколько скриптов, которые выполнятся строго один за другим, то используется свойство script.async = false.
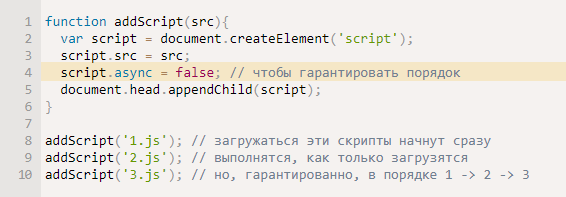
Выглядит это примерно так:

Более подробно работу со страницей мы разберём во второй части учебника.
Итого
- Скрипты вставляются на страницу как текст в теге
<script>, либо как внешний файл через<script src="путь"></script> - Специальные атрибуты
asyncиdeferиспользуются для того, чтобы пока грузится внешний скрипт – браузер показал остальную (следующую за ним) часть страницы. Без них этого не происходит. - Разница между
asyncиdefer: атрибутdeferсохраняет относительную последовательность скриптов, аasync– нет. Кроме того,deferвсегда ждёт, пока весь HTML-документ будет готов, аasync– нет.
Очень важно не только читать учебник, но делать что-то самостоятельно.
Решите задачки, чтобы удостовериться, что вы всё правильно поняли.