Привет, мир!
В этой статье мы создадим простой скрипт и посмотрим, как он работает.
Тег SCRIPT
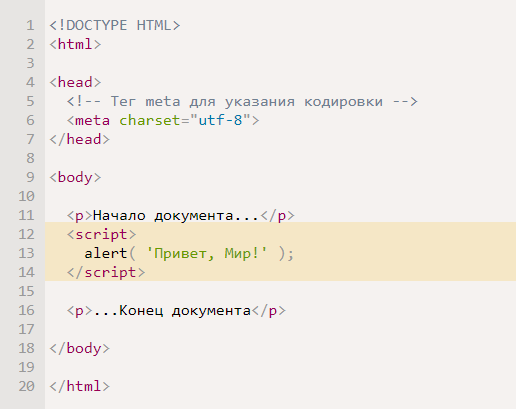
Программы на языке JavaScript можно вставить в любое место HTML при помощи тега SCRIPT. Например:

Этот пример использует следующие элементы:
<script> ... </script>-
Тег
scriptсодержит исполняемый код. Предыдущие стандарты HTML требовали обязательного указания атрибутаtype, но сейчас он уже не нужен. Достаточно просто<script>.Браузер, когда видит
<script>:- Начинает отображать страницу, показывает часть документа до
script
- Начинает отображать страницу, показывает часть документа до
-
Встретив тег
script, переключается в JavaScript-режим и не показывает, а исполняет его содержимое. -
Закончив выполнение, возвращается обратно в HTML-режим и только тогда отображает оставшуюся часть документа.
Попробуйте этот пример в действии, и вы сами всё увидите.
alert(сообщение)- Отображает окно с сообщением и ждёт, пока посетитель не нажмёт «Ок».
METAПри попытке сделать такой же файл у себя на диске и запустить, вы можете столкнуться с проблемой – выводятся «кракозяблы», «квадратики» и «вопросики» вместо русского текста.
Чтобы всё было хорошо, нужно:
- Убедиться, что в
HEADесть строка<meta charset="utf-8">. Если вы будете открывать файл с диска, то именно он укажет браузеру кодировку. - Убедиться, что редактор сохранил файл именно в кодировке UTF-8, а не, скажем, в
windows-1251.
Указание кодировки – часть обычного HTML, я упоминаю об этом «на всякий случай», чтобы не было сюрпризов при запуске примеров локально.
Современная разметка для SCRIPT
В старых скриптах оформление тега SCRIPT было немного сложнее. В устаревших руководствах можно встретить следующие элементы:
- Атрибут
<script type=…> - В отличие от HTML5, стандарт HTML 4 требовал обязательного указания этого атрибута. Выглядел он так:
type="text/javascript". Если указать другое значениеtype, то скрипт выполнен не будет.
В современной разработке атрибут type необязателен.
- Атрибут
<script language=…> -
Этот атрибут предназначен для указания языка, на котором написан скрипт. По умолчанию, язык – JavaScript, так что и этот атрибут ставить необязательно.
- Комментарии до и после скриптов
-
В совсем старых руководствах и книгах иногда рекомендуют использовать HTML-комментарии внутри
SCRIPT, чтобы спрятать Javascript от браузеров, которые не поддерживают его.Выглядит это примерно так:

Браузер, для которого предназначались такие трюки, очень старый Netscape, давно умер. Поэтому в этих комментариях нет нужды.
Итак, для вставки скрипта мы просто пишем <script>, без дополнительных атрибутов и комментариев.