Структура кода
В этой главе мы рассмотрим общую структуру кода, команды и их разделение.
Команды
Раньше мы уже видели пример команды: alert('Привет, мир!') выводит сообщение.
Для того, чтобы добавить в код ещё одну команду – можно поставить её после точки с запятой.
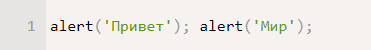
Например, вместо одного вызова alert сделаем два:

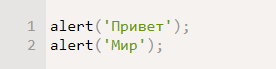
Как правило, каждая команда пишется на отдельной строке – так код лучше читается:

Точка с запятой
Точку с запятой во многих случаях можно не ставить, если есть переход на новую строку.
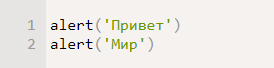
Так тоже будет работать:

В этом случае JavaScript интерпретирует переход на новую строчку как разделитель команд и автоматически вставляет «виртуальную» точку с запятой между ними.
Однако, важно то, что «во многих случаях» не означает «всегда»!
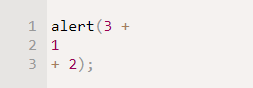
Например, запустите этот код:

Выведет 6.
То есть, точка с запятой не ставится. Почему? Интуитивно понятно, что здесь дело в «незавершённом выражении», конца которого JavaScript ждёт с первой строки и поэтому не ставит точку с запятой. И здесь это, пожалуй, хорошо и приятно.
Но в некоторых важных ситуациях JavaScript «забывает» вставить точку с запятой там, где она нужна.
Таких ситуаций не так много, но ошибки, которые при этом появляются, достаточно сложно обнаруживать и исправлять.
Чтобы не быть голословным, вот небольшой пример.
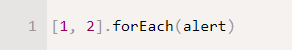
Такой код работает:

Он выводит по очереди 1, 2. Почему он работает – сейчас не важно, позже разберёмся.
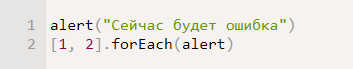
Важно, что вот такой код уже работать не будет:

Выведется только первый alert, а дальше – ошибка. Потому что перед квадратной скобкой JavaScript точку с запятой не ставит, а как раз здесь она нужна (упс!).
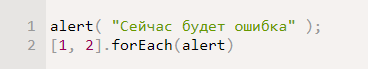
Если её поставить, то всё будет в порядке:

Поэтому в JavaScript рекомендуется точки с запятой ставить. Сейчас это, фактически, стандарт, которому следуют все большие проекты.
Комментарии
Со временем программа становится большой и сложной. Появляется необходимость добавить комментарии, которые объясняют, что происходит и почему.
Комментарии могут находиться в любом месте программы и никак не влияют на её выполнение. Интерпретатор JavaScript попросту игнорирует их.
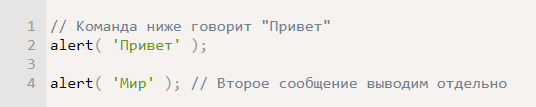
Однострочные комментарии начинаются с двойного слэша //. Текст считается комментарием до конца строки:

Многострочные комментарии начинаются слешем-звездочкой «/*» и заканчиваются звездочкой-слэшем «*/», вот так:

Всё содержимое комментария игнорируется. Если поместить код внутрь /* … */ или после // – он не выполнится.

В большинстве редакторов комментарий можно поставить горячей клавишей, обычно это Ctrl+/ для однострочных и что-то вроде Ctrl+Shift+/ – для многострочных комментариев (нужно выделить блок и нажать сочетание клавиш). Детали смотрите в руководстве по редактору.
В этом коде будет ошибка:

Не бойтесь комментариев. Чем больше кода в проекте – тем они важнее. Что же касается увеличения размера кода – это не страшно, т.к. существуют инструменты сжатия JavaScript, которые при публикации кода легко их удалят.
На следующих занятиях мы поговорим о переменных, блоках и других структурных элементах программы на JavaScript.