Переменные
В зависимости от того, для чего вы делаете скрипт, понадобится работать с информацией.
Если это электронный магазин – то это товары, корзина. Если чат – посетители, сообщения и так далее.
Чтобы хранить информацию, используются переменные.
Переменная
Переменная состоит из имени и выделенной области памяти, которая ему соответствует.
Для объявления или, другими словами, создания переменной используется ключевое слово var:

После объявления, можно записать в переменную данные:

Эти данные будут сохранены в соответствующей области памяти и в дальнейшем доступны при обращении по имени:

Для краткости можно совместить объявление переменной и запись данных:

Можно даже объявить несколько переменных сразу:

Аналогия из жизни
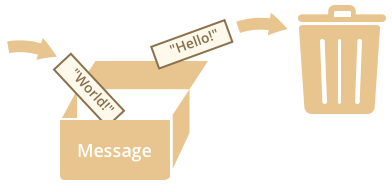
Проще всего понять переменную, если представить её как «коробку» для данных, с уникальным именем.
Например, переменная message – это коробка, в которой хранится значение "Hello!":

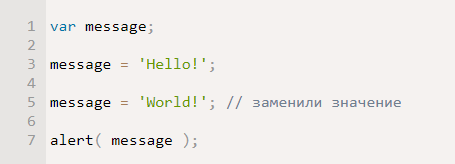
В коробку можно положить любое значение, а позже – поменять его. Значение в переменной можно изменять сколько угодно раз:

При изменении значения старое содержимое переменной удаляется.

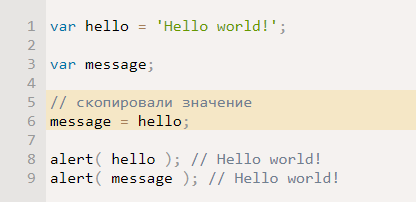
Можно объявить две переменные и копировать данные из одной в другую:

Существуют функциональные языки программирования, в которых значение переменной менять нельзя. Например, Scala или Erlang.
В таких языках положил один раз значение в коробку – и оно хранится там вечно, ни удалить ни изменить. А нужно что-то другое сохранить – изволь создать новую коробку (объявить новую переменную), повторное использование невозможно.
С виду – не очень удобно, но, как ни странно, и на таких языках вполне можно успешно программировать. Более того, оказывается, что в ряде областей, например в распараллеливании вычислений, они имеют преимущества. Изучение какого-нибудь функционального языка рекомендуется для расширения кругозора.
Имена переменных
На имя переменной в JavaScript наложены всего два ограничения.
- Имя может состоять из: букв, цифр, символов
$и_ - Первый символ не должен быть цифрой.
Например:

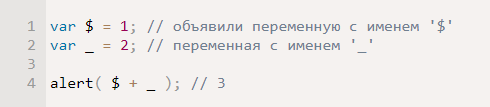
Что особенно интересно – доллар '$' и знак подчеркивания '_' являются такими же обычными символами, как буквы:

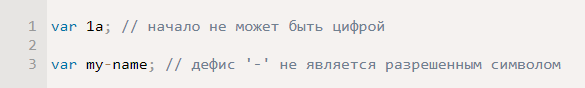
А такие переменные были бы неправильными:

Переменные apple и AppLE – две разные переменные.
В названии переменных можно использовать и русские буквы, например:

Технически, ошибки здесь нет, но на практике сложилась традиция использовать в именах только английские буквы.
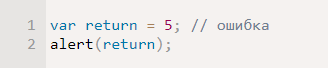
Существует список зарезервированных слов, которые нельзя использовать для переменных, так как они используются самим языком, например: var, class, return, export и др.
Например, такой пример выдаст синтаксическую ошибку:

Важность директивы var
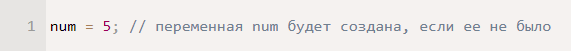
В старом стандарте JavaScript разрешалось создавать переменную и без var, просто присвоив ей значение:

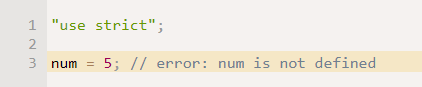
В режиме "use strict" так делать уже нельзя.
Следующий код выдаст ошибку:

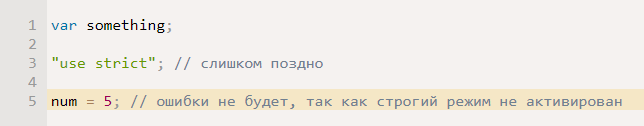
Обратим внимание, директиву use strict нужно ставить до кода, иначе она не сработает:

varЕсли же вы собираетесь поддерживать IE8-, то у меня для вас ещё одна причина всегда использовать var.
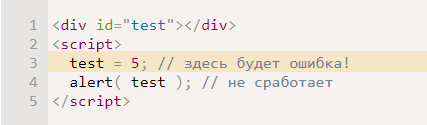
Следущий документ в IE8- ничего не выведет, будет ошибка:

Это потому, что переменная test не объявлена через var и совпадает с id элемента <div>. Даже не спрашивайте почему – это ошибка в браузере IE до версии 9.
Самое «забавное» то, что такая ошибка присвоения значений будет только в IE8- и только если на странице присутствует элемент с id, совпадающим с именем переменной.
Такие ошибки особенно «весело» исправлять и отлаживать.
Вывод простой – всегда объявляем переменные через var, и сюрпризов не будет. Даже в старых IE.
Константы
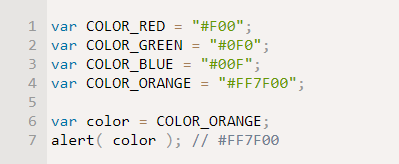
Константа – это переменная, которая никогда не меняется. Как правило, их называют большими буквами, через подчёркивание. Например:

Технически, константа является обычной переменной, то есть её можно изменить. Но мы договариваемся этого не делать.
Зачем нужны константы? Почему бы просто не писать var color = "#FF7F00"?
- Во-первых, константа
COLOR_ORANGE– это понятное имя. По присвоениюvar color="#FF7F00"непонятно, что цвет – оранжевый. Иными словами, константаCOLOR_ORANGEявляется «понятным псевдонимом» для значения#FF7F00. - Во-вторых, опечатка в строке, особенно такой сложной как
#FF7F00, может быть не замечена, а в имени константы её допустить куда сложнее.
Константы используют вместо строк и цифр, чтобы сделать программу понятнее и избежать ошибок.
Итого
- В JavaScript можно объявлять переменные для хранения данных. Это делается при помощи
var. - Технически, можно просто записать значение и без объявления переменной, однако по ряду причин это не рекомендуется.
- Вместе с объявлением можно сразу присвоить значение:
var x = 10. - Переменные, которые названы
БОЛЬШИМИ_БУКВАМИ, являются константами, то есть никогда не меняются. Как правило, они используются для удобства, чтобы было меньше ошибок.