Условные операторы - if, '?'
Иногда, в зависимости от условия, нужно выполнить различные действия. Для этого используется оператор if.
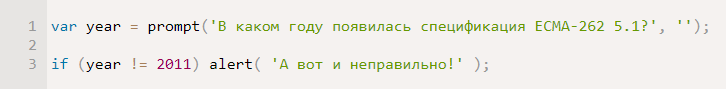
Например:

Оператор if
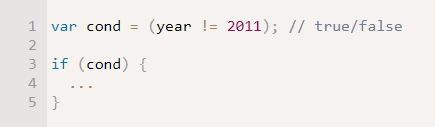
Оператор if («если») получает условие, в примере выше это year != 2011. Он вычисляет его, и если результат – true, то выполняет команду.
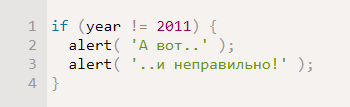
Если нужно выполнить более одной команды – они оформляются блоком кода в фигурных скобках:

Рекомендуется использовать фигурные скобки всегда, даже когда команда одна.
Это улучшает читаемость кода.
Преобразование к логическому типу
Оператор if (...) вычисляет и преобразует выражение в скобках к логическому типу.
В логическом контексте:
- Число
0, пустая строка"",nullиundefined, а такжеNaNявляютсяfalse, - Остальные значения –
true.
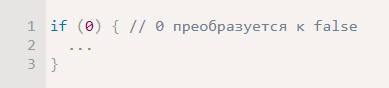
Например, такое условие никогда не выполнится:

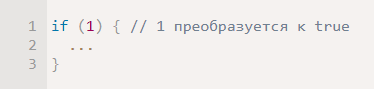
…А такое – выполнится всегда:

Можно и просто передать уже готовое логическое значение, к примеру, заранее вычисленное в переменной:

Неверное условие, else
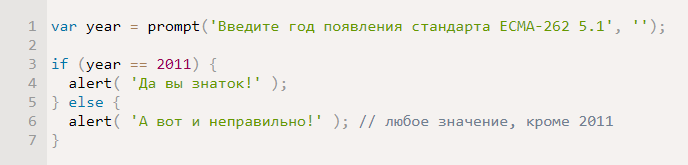
Необязательный блок else («иначе») выполняется, если условие неверно:

Несколько условий, else if
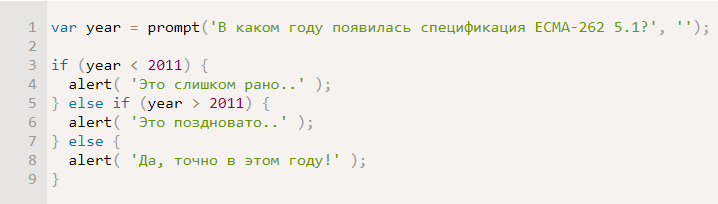
Бывает нужно проверить несколько вариантов условия. Для этого используется блок else if .... Например:

В примере выше JavaScript сначала проверит первое условие, если оно ложно – перейдет ко второму – и так далее, до последнего else.
Оператор вопросительный знак „?“
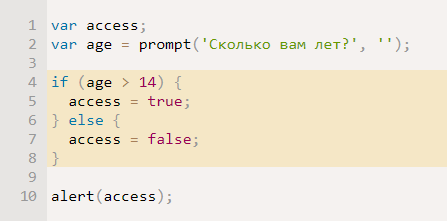
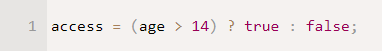
Иногда нужно в зависимости от условия присвоить переменную. Например:

Оператор вопросительный знак '?' позволяет делать это короче и проще.
Он состоит из трех частей:

Проверяется условие, затем если оно верно – возвращается значение1, если неверно – значение2, например:

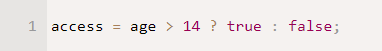
Оператор '?' выполняется позже большинства других, в частности – позже сравнений, поэтому скобки можно не ставить:

…Но когда скобки есть – код лучше читается. Так что рекомендуется их писать.
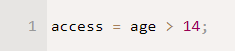
В данном случае можно было бы обойтись и без оператора '?', т.к. сравнение само по себе уже возвращает true/false:

Вопросительный знак – единственный оператор, у которого есть аж три аргумента, в то время как у обычных операторов их один-два. Поэтому его называют «тернарный оператор».
Несколько операторов „?“
Последовательность операторов '?' позволяет вернуть значение в зависимости не от одного условия, а от нескольких.
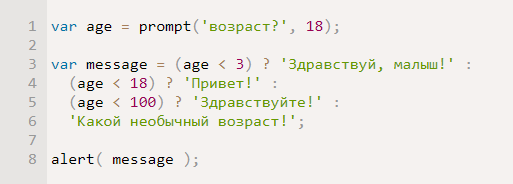
Например:

Поначалу может быть сложно понять, что происходит. Однако, внимательно приглядевшись, мы замечаем, что это обычная последовательная проверка!
Вопросительный знак проверяет сначала age < 3, если верно – возвращает 'Здравствуй, малыш!', если нет – идет за двоеточие и проверяет age < 18. Если это верно – возвращает 'Привет!', иначе проверка age < 100 и 'Здравствуйте!'… И наконец, если ничего из этого не верно, то 'Какой необычный возраст!'.
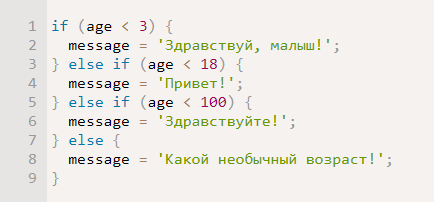
То же самое через if..else:

Нетрадиционное использование „?“
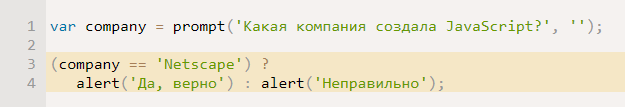
Иногда оператор вопросительный знак '?' используют как замену if:

Работает это так: в зависимости от условия, будет выполнена либо первая, либо вторая часть после '?'.
Результат выполнения не присваивается в переменную, так что пропадёт (впрочем, alert ничего не возвращает).
Рекомендуется не использовать вопросительный знак таким образом.
Несмотря на то, что с виду такая запись короче if, она является существенно менее читаемой.
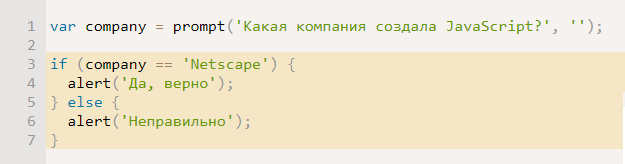
Вот, для сравнения, то же самое с if:

При чтении кода глаз идёт вертикально и конструкции, занимающие несколько строк, с понятной вложенностью, воспринимаются гораздо легче. Возможно, вы и сами почувствуете, пробежавшись глазами, что синтаксис с if более прост и очевиден чем с оператором '?'.
Смысл оператора '?' – вернуть то или иное значение, в зависимости от условия. Пожалуйста, используйте его по назначению, а для выполнения разных веток кода есть if.