Операторы сравнения и логические значения
В этом разделе мы познакомимся с операторами сравнения и с логическими значениями, которые такие операторы возвращают.
Многие операторы сравнения знакомы нам из математики:
- Больше/меньше:
a > b,a < b. - Больше/меньше или равно:
a >= b,a <= b. - Равно
a == b. Для сравнения используется два символа равенства'='. Один символa = bозначал бы присваивание. - «Не равно». В математике он пишется как
≠, в JavaScript – знак равенства с восклицательным знаком перед ним!=.
Логические значения
Как и другие операторы, сравнение возвращает значение. Это значение имеет логический тип.
Существует всего два логических значения:
true– имеет смысл «да», «верно», «истина».false– означает «нет», «неверно», «ложь».
Например:

Логические значения можно использовать и напрямую, присваивать переменным, работать с ними как с любыми другими:

Сравнение строк
Строки сравниваются побуквенно:

Аналогом «алфавита» во внутреннем представлении строк служит кодировка, у каждого символа – свой номер (код). JavaScript использует кодировку Unicode.
При этом сравниваются численные коды символов. В частности, код у символа Б больше, чем у А, поэтому и результат сравнения такой.
В кодировке Unicode обычно код у строчной буквы больше, чем у прописной.
Поэтому регистр имеет значение:

Для корректного сравнения символы должны быть в одинаковом регистре.
Если строка состоит из нескольких букв, то сравнение осуществляется как в телефонной книжке или в словаре. Сначала сравниваются первые буквы, потом вторые, и так далее, пока одна не будет больше другой.
Иными словами, больше – та строка, которая в телефонной книге была бы на большей странице.
Например:
-
Если первая буква первой строки больше – значит первая строка больше, независимо от остальных символов:

-
Если одинаковы – сравнение идёт дальше. Здесь оно дойдёт до третьей буквы:

-
При этом любая буква больше отсутствия буквы:

Такое сравнение называется лексикографическим.
Обычно мы получаем значения от посетителя в виде строк. Например, prompt возвращает строку, которую ввел посетитель.
Числа, полученные таким образом, в виде строк сравнивать нельзя, результат будет неверен. Например:

В примере выше 2 оказалось больше 14, потому что строки сравниваются посимвольно, а первый символ '2' больше '1'.
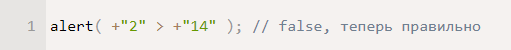
Правильно было бы преобразовать их к числу явным образом. Например, поставив перед ними +:

Сравнение разных типов
При сравнении значений разных типов, используется числовое преобразование. Оно применяется к обоим значениям.
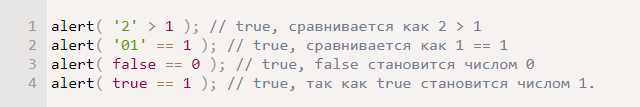
Например:

Тема преобразований типов будет продолжена далее, в главе Преобразование типов для примитивов.
Строгое равенство
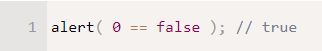
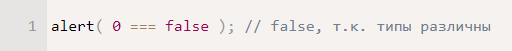
В обычном операторе == есть «проблема» – он не может отличить 0 от false:

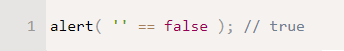
Та же ситуация с пустой строкой:

Это естественное следствие того, что операнды разных типов преобразовались к числу. Пустая строка, как и false, при преобразовании к числу дают 0.
Что же делать, если всё же нужно отличить 0 от false?
Для проверки равенства без преобразования типов используются операторы строгого равенства === (тройное равно) и !==.
Если тип разный, то они всегда возвращают false:

Строгое сравнение предпочтительно, если мы хотим быть уверены, что «сюрпризов» не будет.
Сравнение с null и undefined
Проблемы со специальными значениями возможны, когда к переменной применяется операция сравнения > < <= >=, а у неё может быть как численное значение, так и null/undefined.
Интуитивно кажется, что null/undefined эквивалентны нулю, но это не так.
Они ведут себя по-другому.
- Значения
nullиundefinedравны==друг другу и не равны чему бы то ни было ещё. Это жёсткое правило буквально прописано в спецификации языка. - При преобразовании в число
nullстановится0, аundefinedстановитсяNaN.
Посмотрим забавные следствия.
Некорректный результат сравнения null с 0
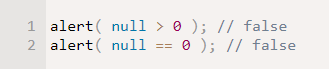
Сравним null с нулём:

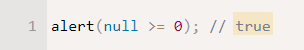
Итак, мы получили, что null не больше и не равен нулю. А теперь…

Как такое возможно? Если нечто «больше или равно нулю», то резонно полагать, что оно либо больше, либо равно. Но здесь это не так.
Дело в том, что алгоритмы проверки равенства == и сравнения >= > < <= работают по-разному.
Сравнение честно приводит к числу, получается ноль. А при проверке равенства значения null и undefined обрабатываются особым образом: они равны друг другу, но не равны чему-то ещё.
В результате получается странная с точки зрения здравого смысла ситуация, которую мы видели в примере выше.
Несравнимый undefined
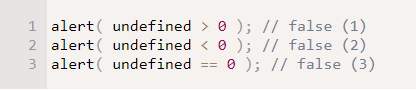
Значение undefined вообще нельзя сравнивать:

- Сравнения
(1)и(2)даютfalseпотому, чтоundefinedпри преобразовании к числу даётNaN. А значениеNaNпо стандарту устроено так, что сравнения==,<,>,<=,>=и даже===с ним возвращаютfalse. - Проверка равенства
(3)даётfalse, потому что в стандарте явно прописано, чтоundefinedравно лишьnullили себе и ничему другому.
Вывод: любые сравнения с undefined/null, кроме точного ===, следует делать с осторожностью.
Желательно не использовать сравнения >= > < <= с ними, во избежание ошибок в коде.
Итого
- В JavaScript есть логические значения
true(истина) иfalse(ложь). Операторы сравнения возвращают их. - Строки сравниваются побуквенно.
- Значения разных типов приводятся к числу при сравнении, за исключением строгого равенства
===(!==). - Значения
nullиundefinedравны==друг другу и не равны ничему другому. В других сравнениях (с участием>,<) их лучше не использовать, так как они ведут себя не как0.
Мы ещё вернёмся к теме сравнения позже, когда лучше изучим различные типы данных в JavaScript.