Формы
Форма в HTML — раздел документа, позволяющий пользователю вводить информацию для последующей обработки системой. Синтаксически форма в HTML задаётся с помощью элемента <form> и в дополнение к разметке обычных элементов содержит разметку для элементов управления (controls), надписей (label) и других

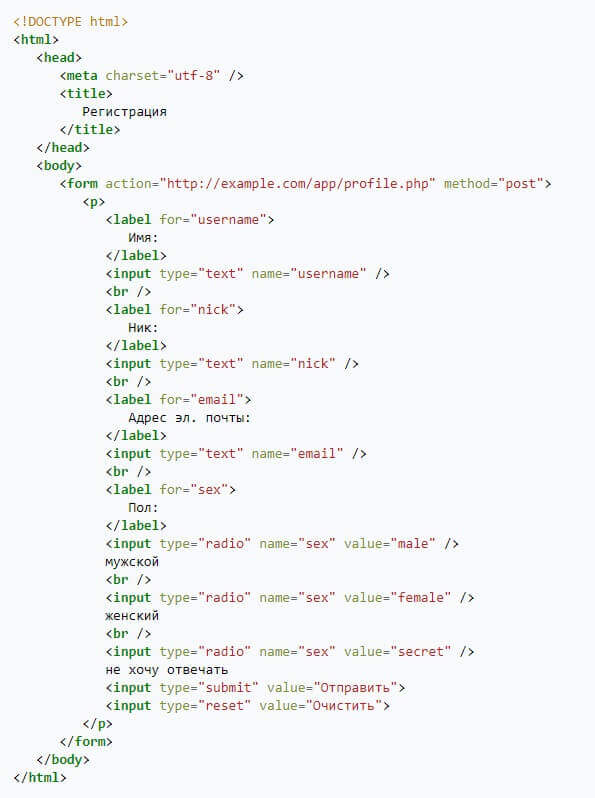
Простая форма для ввода данных о новом пользователе
В этом примере форма содержит три текстовых поля для ввода текстовой строки, радиокнопки для выбора пола, кнопки для отправки (submit) и очистки (reset) формы.
Элементы управления
Элементы управления служат для взаимодействия пользователя с формой. Атрибут name определяет имя элемента управления с областью видимости внутри данной формы.
С каждым элементом формы связано начальное и текущее значение. За некоторыми исключениями (<textarea>, <object>), начальное значение может быть задано атрибутом value. Значения, соответствующие элементам, могут изменяться при взаимодействии пользователя или скриптов (например, на Javascript) с формой. При очистке (reset) формы элементы приобретают начальные значения. Данные всех действующих (successful) элементов формы отправляются (submit) на обработку в виде пар имя-значения
Типы
В HTML определены следующие элементы управления:
- кнопка: элемент <input> типов submit (отправка формы), image (картинка-кнопка), reset (очистка формы, приведение формы в начальное состояние), button (кнопка), а также элемент <button> (отправка формы);
- чекбокс (флажок): тип checkbox;
- радиокнопка: тип radio;
- меню: элемент <select> с элементами <optgroup> и <option> внутри;
- строка текста: тип text, а также элемент <textarea> (многострочное текстовое поле);
- пароль: тип password;
- скрытое поле: тип hidden;
- файл: тип file.
HTML5 определяет дополнительные элементы (кросс-браузерность пока отсутствует)
- элемент <datalist> с вариантами автозаполнения строки текста;
- элемент <output> для результата вычисления на основе других полей;
- элемент <keygen> для генерации пары ключей для использования в механизме аутентификации.
Элемент <form>
Форма задаётся с помощью элемента <form>, внутри которого и располагаются элементы управления. Кроме общих для HTML атрибутов, в <form> могут присутствовать следующие
- action (действие) — обязательный атрибут (в HTML5 — нет), содержащий URI обработчика формы;
- method (метод отправки формы) — атрибут, принимающий значения GET (по умолчанию) или POST;
- enctype (тип кодирования для содержимого) — по умолчанию application/x-www-form-urlencoded (всегда для метода GET), но обычно употребляется multipart/form-data;
- accept — список MIME-типов для загрузки файлов;
- name — имя формы;
- onsubmit — обработчик события «форма отправлена» (для скриптов);
- onreset — обработчик события: «форма очищена» (тоже для скриптов);
- accept-charset список поддерживаемых наборов символов.
Отправка формы
Для отправки формы имеются два метода: GET и POST. Метод GET рекомендуется использовать в случаях, когда при обработке формы на стороне сервера не происходит побочных действий, например, поиск. В противном случае, когда на стороне сервера подразумевается модификация в базах данных и т. п., требуется использовать метод POST