Универсальный селектор
Иногда требуется установить одновременно один стиль для всех элементов веб-страницы, например, задать шрифт или начертание текста. В этом случае поможет универсальный селектор, который соответствует любому элементу веб-страницы.
Для обозначения универсального селектора применяется символ звёздочки (*) и в общем случае синтаксис будет следующий.
* { Описание правил стиля }
В некоторых случаях указывать универсальный селектор не обязательно. Так, например, записи *.class и .class являются идентичными по своему результату.
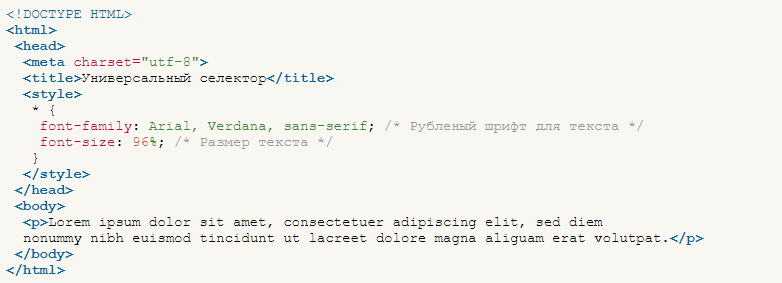
В примере 14.1 показано одно из возможных приложений универсального селектора — выбор шрифта и размера текста для всех элементов документа.

Пример 14.1. Использование универсального селектора
Заметим, что аналогичный результат можно получить, если в данном примере поменять селектор * на BODY.