Соседние селекторы
Соседними называются элементы веб-страницы, когда они следуют непосредственно друг за другом в коде документа. Рассмотрим несколько примеров отношения элементов.
<p>Lorem ipsum <b>dolor</b> sit amet.</p>
В этом примере тег <b> является дочерним по отношению к тегу <p>, поскольку он находится внутри этого контейнера. Соответственно <p> выступает в качестве родителя <b>.
<p>Lorem ipsum <b>dolor</b> <var>sit</var> amet.</p>
Здесь теги <var> и <b> никак не перекрываются и представляют собой соседние элементы. То, что они расположены внутри контейнера <p>, никак не влияет на их отношение.
<p>Lorem <b>ipsum </b> dolor sit amet, <i>consectetuer</i> adipiscing <tt>elit</tt>.</p>
Соседними здесь являются теги <b> и <i>, а также <i> и <tt>. При этом <b> и <tt> к соседним элементам не относятся из-за того, что между ними расположен контейнер <i>.
Для управления стилем соседних элементов используется символ плюса (+), который устанавливается между двумя селекторами. Общий синтаксис следующий.
Селектор 1 + Селектор 2 { Описание правил стиля }
Пробелы вокруг плюса не обязательны, стиль при такой записи применяется к Селектору 2, но только в том случае, если он является соседним для Селектора 1 и следует сразу после него.
В примере 11.1 показана структура взаимодействия тегов между собой.

Пример 11.1. Использование соседних селекторов
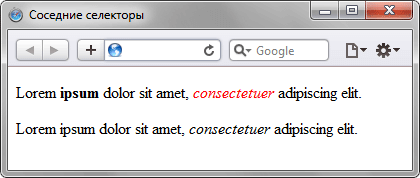
Результат примера показан на рис. 11.1.

Рис. 11.1. Выделение текста цветом при помощи соседних селекторов
В данном примере происходит изменение цвета текста для содержимого контейнера <i>, когда он располагается сразу после контейнера <b>. В первом абзаце такая ситуация реализована, поэтому слово «consectetuer» в браузере отображается красным цветом. Во втором абзаце, хотя и присутствует тег <i>, но по соседству никакого тега <b> нет, так что стиль к этому контейнеру не применяется.
Разберем более практичный пример. Часто возникает необходимость в текст статьи включать различные сноски и примечания. Обычно для этой цели создают новый стилевой класс и применяют его к абзацу, таким способом можно легко изменить вид текста. Но мы пойдем другим путём и воспользуемся соседними селекторами. Для выделения замечаний создадим новый класс, назовём его sic, и станем применять его к тегу <h2>. Первый абзац после такого заголовка выделяется цветом фона и отступом (пример 11.2). Вид остальных абзацев останется неизменным.

Пример 11.2. Изменение стиля абзаца
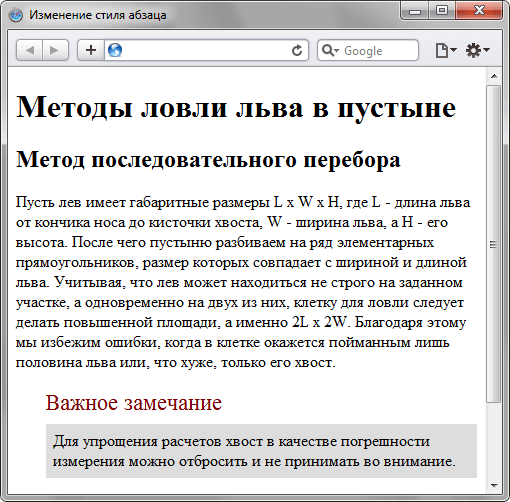
Результат данного примера показан на рис. 11.2.

Рис. 11.2. Изменение вида абзаца за счёт использования соседних селекторов
В данном примере текст отформатирован с применением абзацев (тег <p>), но запись H2.sic + P устанавливает стиль только для первого абзаца идущего после тега <h2>, у которого добавлен класс с именем sic.
Соседние селекторы удобно использовать для тех тегов, к которым автоматически добавляются отступы, чтобы самостоятельно регулировать величину отбивки. Например, если подряд идут теги <h1> и <h2>, то расстояние между ними легко регулировать как раз с помощью соседних селекторов. Аналогично дело обстоит и для идущих подряд тегов <h2> и <p>, а также в других подобных случаях. В примере 11.3 таким манером изменяется величина отступов между указанными тегами.

Пример 11.3. Отступы между заголовками и текстом
Поскольку при использовании соседних селекторов стиль применяется только ко второму элементу, то размер отступов уменьшается за счёт включения отрицательного значения у свойства margin-top. При этом текст поднимается вверх, ближе к предыдущему элементу.