Наследование
Наследованием называется перенос правил форматирования для элементов, находящихся внутри других. Такие элементы являются дочерними, и они наследуют некоторые стилевые свойства своих родителей, внутри которых располагаются.
Разберём наследование на примере таблицы. Особенностью таблиц можно считать строгую иерархическую структуру тегов. Вначале следует контейнер <table> внутри которого добавляются теги <tr>, а затем идёт тег <td>. Если в стилях для селектора TABLE задать цвет текста, то он автоматически устанавливается для содержимого ячеек, как показано в примере 18.1.

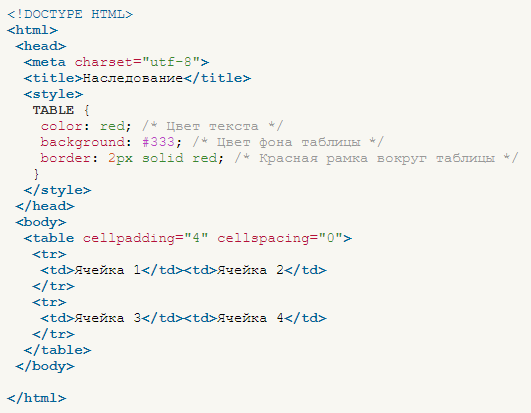
Пример 18.1. Наследование параметров цвета
В данном примере для всей таблицы установлен красный цвет текста, поэтому в ячейках он также применяется, поскольку тег <td> наследует свойства тега <table>. При этом следует понимать, что не все стилевые свойства наследуются. Так, border задаёт рамку вокруг таблицы в целом, но никак не вокруг ячеек. Аналогично не наследуется значение свойства background. Тогда почему цвет фона у ячеек в данном примере тёмный, раз он не наследуется? Дело в том, что у свойства background в качестве значения по умолчанию выступает transparent, т. е. прозрачность. Таким образом цвет фона родительского элемента «проглядывает» сквозь дочерний элемент.
Наследование позволяет задавать значения некоторых свойств единожды, определяя их для родителей верхнего уровня. Допустим, требуется установить цвет и шрифт для основного текста. Достаточно воспользоваться селектором BODY, добавить для него желаемые свойства, и цвет текста внутри абзацев и других текстовых элементов поменяется автоматически (пример 18.2).

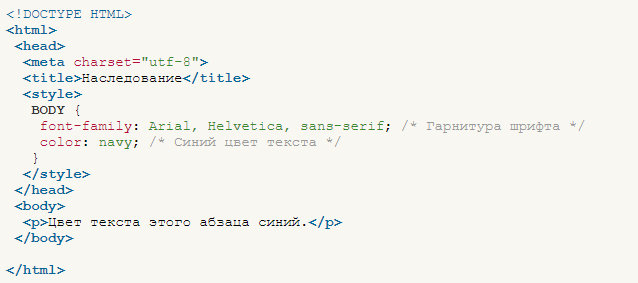
Пример 18.2. Параметры текста для всей веб-страницы
В данном примере рубленый шрифт и цвет текста абзацев устанавливается с помощью селектора BODY. Благодаря наследованию уже нет нужды задавать цвет для каждого элемента документа в отдельности. Однако бывают варианты, когда требуется всё-таки изменить цвет для отдельного контейнера. В этом случае придётся переопределять нужные параметры явно, как показано в примере 18.3.

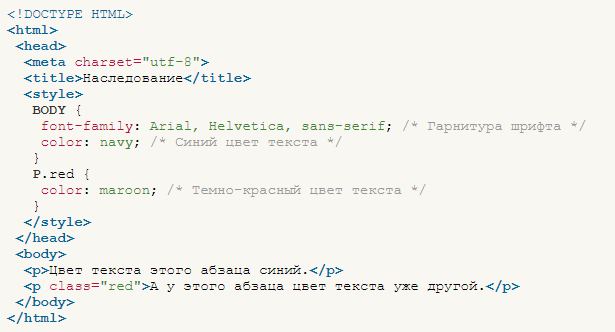
Пример 18.3. Изменение свойств наследуемого элемента
В данном примере цвет первого абзаца наследуется от селектора BODY, а для второго установлен явно через класс с именем red.